Problem
Standardmässig ist es nicht möglich, Markdown in HTML-Code einzubinden. Das kann sich zum Beispiel dann nachteilig auswirken, wenn man mit HTML-Gestaltungsvorlagen arbeitet, wie sie auf den Webseiten der jeweiligen CSS-Frameworks zur Verfügung gestellt werden. So kann hier eine Vorlage für den Einsatz im Quark-Theme heruntergeladen werden, mit der ein 3-spaltiges «responsive» Layout erzeugt wird. Möchte man nun beispielsweise eine der Spalten mit einer Überschrift beginnen, müsste HTML-Code eingegeben werden (z.B. <h3>Überschrift</h3>), was an und für sich noch kein grösserer Problem darstellt. Umständlicher, wird es, wenn ein Bild eingebunden werden soll. Auch hier müsste HTML-Code eingesetzt und der Nachteil in Kauf genommen werden, dass der HTML-Bildpfad (<img src="..." alt="...">) bei jeder grösseren Änderung angepasst werden müsste (z.B. Namensänderung der Seite).
Lösung
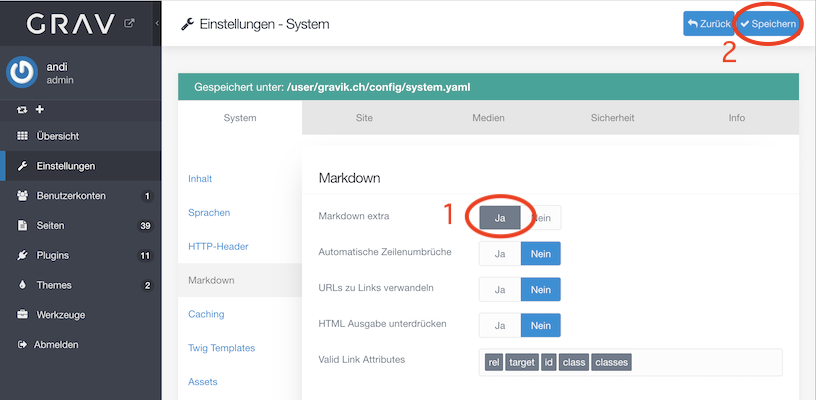
- In der Administrationsumgebung auf Einstellungen/System/Markdown wechseln
- «Markdown Extra» aktivieren (auf «Ja» klicken, speichern)

- Auf die Seite wechseln, wo Markdown in HTML eingebunden werden soll
- Die kopierte Code-Vorlage einfügen:
Beispiel: 3-spaltiges Layout
<div class="container"> <div class="columns"> <div class="column col-xs-6">col-xs-6</div> <div class="column col-xs-3">col-xs-3</div> <div class="column col-xs-3">col-xs-3</div> </div> </div> - Parameter (Spalteneigenschaften) den eigenen Bedürfnissen anpassen und die DIVs, in die Markdown eingebettet werden soll, um den Ausdruck
markdown="1"erweitern:
<div class="container"> <div class="columns"> <div class="column col-sm-12" markdown="1">col-xs-6</div> <div class="column col-sm-12" markdown="1">col-xs-3</div> <div class="column col-sm-12"markdown="1">col-xs-3</div> </div> </div> - Inhalt (Text und Bild) in Markdown-Format eingeben, speichern, fertig:
<div class="container"> <div class="columns"> <div class="column col-sm-12" markdown="1"> #### Überschrift 1  Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> <div class="column col-sm-12" markdown="1"> #### Überschrift 2  Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> <div class="column col-sm-12"markdown="1"> #### Überschrift 3  Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> </div> </div>Resultat
Überschrift 1
 Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Überschrift 2
 Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Überschrift 3
 Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
vorheriger Beitrag nächster Beitrag
Kommentar hinzufügen