Problem
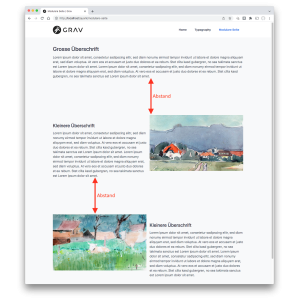
Reiht man mehrere Elemente des modularen Templates «Text» aneinander, zeigt sich, dass die Abstände zwischen den Elementen etwas gross ausfallen (siehe Screenshot)
Lösung
Hinweis
Möchte man ein Theme anpassen, ohne dass diese Anpassungen beim nächsten Update verloren gehen, muss man ein «Child-Theme» erstellen.
Die Abstände lassen sich verringern, indem man das modulare Template «Text» leicht anpasst und ein zusätzliches Template erzeugt. Es gibt mehrere Möglichkeiten, die nötigen Anpassungen vorzunehmen:
a) am CSS ( custom.css) und am modularen Template «Text» bzw. an einer Kopie davon
b) ausschliesslich am modularen Template «Text» bzw. an einer Kopie davon -> siehe das folgende Rezept
Schritt-für-Schritt-Anleitung
1. Verzeichnisse vorbereiten
Templates
- Im Ordner grav/user/themes/quark_child einen Ordner namens templates erstellen
- Im Ordner grav/user/themes/quark_child/
templates einen Ordner namens modular erstellen
Blueprints
- Im Ordner grav/user/themes/quark_child einen Ordner namens blueprints erstellen
- Im Ordner grav/user/themes/quark_child/
blueprints einen Ordner namens modular erstellen
2. Dateien vorbereiten
Templates
- Die Datei grav/user/themes/quark/
templates/modular/text.html.twig in den Ordner grav/user/themes/quark_child/templates/modular kopieren - Von der Datei grav/user/themes/quark_child/
templates/modular/text.html.twig eine Kopie namens grav/user/themes/quark_child/templates/modular/text-eingklemmt.html.twig erstellen
Blueprints
- Die Datei grav/user/themes/quark/
blueprints/modular/text.yaml in den Ordner grav/user/themes/quark_child/blueprints/modular kopieren - Von der Datei grav/user/themes/quark_child/
blueprints//modular/text.yaml eine Kopie namens grav/user/themes/quark_child/blueprints/modular/text-eingeklemmt.yaml erstellen
Bei der Benennung der zusammengehörigen twig- und yaml-Dateien streng darauf achten, dass der Teil vor der Dateiendung identisch ist (text-eingeklemmt).
3. Dateien anpassen
Templates
- a) grav/user/themes/quark_child/
templates/modular/text.html.twig
{% set grid_size = theme_var('grid-size') %} {% set image = page.media.images|first %} <section class="section modular-text {{ page.header.class}} bg-gray"> <section class="container {{ grid_size }}"> <div class="columns {{ page.header.image_align|default('align-right') }}"> {% if image %} <div class="column col-6 col-md-12"> {{ content|raw }} </div> <div class="column col-6 col-md-12"> {{ image.html|raw }} </div> {% else %} <div class="column col-12"> {{ content|raw }} </div> {% endif %} </div> </section> </section>Anpassungen
- Zeile 3 um die Style-Definition
style="padding-bottom: 0.5rem; "ergänzen, also neu:
<section class="section modular-text {{ page.header.class}} bg-gray" style="padding-bottom: 0.5rem;"> - Will man gleichzeitig die Hintergrundfarbe von Grau auf Weiss ändern, entfernt man den Tag
bg-gray, also neu: <section class="section modular-text {{ page.header.class}} " style="padding-bottom: 0.5rem;">
Das vollständige, angepasste Template mit weissem Hintergrund{% set grid_size = theme_var('grid-size') %} {% set image = page.media.images|first %} <section class="section modular-text {{ page.header.class}} " style="padding-bottom: 0.5rem; "> <section class="container {{ grid_size }}"> <div class="columns {{ page.header.image_align|default('align-right') }}"> {% if image %} <div class="column col-6 col-md-12"> {{ content|raw }} </div> <div class="column col-6 col-md-12"> {{ image.html|raw }} </div> {% else %} <div class="column col-12"> {{ content|raw }} </div> {% endif %} </div> </section> </section>
- Zeile 3 um die Style-Definition
- b) grav/user/themes/quark_child/templates/
modular/text-eingeklemmt.html.twig (identischer Code wie text.html.twig -> siehe oben)
Anpassungen
- Zeile 3 um die Style-Definition
style="padding-top: 0.5rem; padding-bottom: 0.5rem; "ergänzen, also neu:
<section class="section modular-text {{ page.header.class}} bg-gray" style="padding-top: 0.5rem; padding-bottom: 0.5rem;"> - Will man gleichzeitig die Hintergrundfarbe von Grau auf Weiss ändern, entfernt man den Tag
bg-gray, also neu: <section class="section modular-text {{ page.header.class}} " style="padding-top: 0.5rem; padding-bottom: 0.5rem;">
Das vollständige, angepasste Template mit weissem Hintergrund{% set grid_size = theme_var('grid-size') %} {% set image = page.media.images|first %} <section class="section modular-text {{ page.header.class}} " style="padding-top: 0.5rem; padding-bottom: 0.5rem; "> <section class="container {{ grid_size }}"> <div class="columns {{ page.header.image_align|default('align-right') }}"> {% if image %} <div class="column col-6 col-md-12"> {{ content|raw }} </div> <div class="column col-6 col-md-12"> {{ image.html|raw }} </div> {% else %} <div class="column col-12"> {{ content|raw }} </div> {% endif %} </div> </section> </section>
- Zeile 3 um die Style-Definition
4. Templates anwenden
- Für das erste Text- oder Text-Bild-Element das modulare Seiten-Template «Text» auswählen
- Für alle folgenden Text- oder Text-Bild-Elemente das modulare Seiten-Template «Text-eingeklemmt» auswählen
vorheriger Beitrag nächster Beitrag

Kommentar hinzufügen