Problem
Wie lassen sich mit den Bordmitteln «auf die Schnelle» anspruchsvollere Layouts erstellen, zum Beispiel ein «responsives» dreispaltiges Seitenelement mit «Cards»?
Ziel: 3 Spalten, «responsiv», in jeder Spalte eine «Card»

Überschrift «Card 1»
Untertitel 1
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.

Überschrift «Card 2»
Untertitel 2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.

Überschrift «Card 3»
Untertitel 3
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lösung
Auf der Webseite von Spectre-CSS, dem Basis-Framework von «Quark», können die notwendigen Gestaltungsvorlagen kopiert und anschliessend miteinander kombiniert werden.
Kopiervorlage 1: Dreispaltiges Layout
Kopiervorlage 2: Code für die «Cards»
Schritt-für-Schritt-Anleitung
- In der Administrationsumgebung auf Einstellungen/System/Markdown wechseln (mehr zum Thema «Markdown und HTML»)
- «Markdown Extra» aktivieren (auf «Ja» klicken, speichern)
- Eine neue Seite («Default») oder ein neues Blog-Item hinzufügen
- Den Code von Kopiervorlage 1 einfügen
<div class="container"> <div class="columns"> <div class="column col-xs-6">col-xs-6</div> <div class="column col-xs-3">col-xs-3</div> <div class="column col-xs-3">col-xs-3</div> </div> </div> - Anpassungen vornehmen (nur auf kleinen Bildschirmen einspaltig, sonst dreispaltig)
<div class="container"> <div class="columns"> <div class="column col-sm-12"> Platzhalter für den Code der ersten «Card» </div> <div class="column col-sm-12"> Platzhalter für den Code der zweiten «Card» </div> <div class="column col-sm-12"> Platzhalter für den Code der dritten «Card» </div> </div> </div> - «Cards»-Platzhalter durch Kopiervorlage 2 ersetzen
<div class="container"> <div class="columns"> <div class="column col-sm-12"> <div class="card"> <div class="card-image"> <img src="img/osx-el-capitan.jpg" class="img-responsive"> </div> <div class="card-header"> <div class="card-title h5">...</div> <div class="card-subtitle text-gray">...</div> </div> <div class="card-body"> ... </div> <div class="card-footer"> <button class="btn btn-primary">...</button> </div> </div> </div> <div class="column col-sm-12"> <div class="card"> <div class="card-image"> <img src="img/osx-el-capitan.jpg" class="img-responsive"> </div> <div class="card-header"> <div class="card-title h5">...</div> <div class="card-subtitle text-gray">...</div> </div> <div class="card-body"> ... </div> <div class="card-footer"> <button class="btn btn-primary">...</button> </div> </div> </div> <div class="column col-sm-12"> <div class="card"> <div class="card-image"> <img src="img/osx-el-capitan.jpg" class="img-responsive"> </div> <div class="card-header"> <div class="card-title h5">...</div> <div class="card-subtitle text-gray">...</div> </div> <div class="card-body"> ... </div> <div class="card-footer"> <button class="btn btn-primary">...</button> </div> </div> </div> </div> </div> - Anpassungen vornehmen:
pb-2in<div class="column col-sm-12 pb-2">: Cards-Abstand bei einspaltiger Anzeigemarkdown="1": Im betreffenden DIV Markdown erlaubenBild mit Markdown einbinden -> direkt nach dem DIV eingeben[weiter](./): Link des Buttons mit Markdown erzeugen, z.B.[weiter](../../home),[https://getgrav.org](https://getgrav.org?target=_blank)-> direkt nach dem DIV eingeben
Code mit allen Anpassungen -> kann kopiert und direkt verwendet werden:
<div class="container">
<div class="columns">
<div class="column col-sm-12 pb-2">
<div class="card">
<div class="card-image" markdown="1">
</div>
<div class="card-header">
<div class="card-title h5">Überschrift «Card 1»</div>
<div class="card-subtitle text-gray">Untertitel 1</div>
</div>
<div class="card-body">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
</div>
<div class="card-footer">
<button class="btn btn-primary" markdown="1">[weiter](./)</button>
</div>
</div>
</div>
<div class="column col-sm-12 pb-2">
<div class="card">
<div class="card-image" markdown="1">
</div>
<div class="card-header">
<div class="card-title h5">Überschrift «Card 2»</div>
<div class="card-subtitle text-gray">Untertitel 2</div>
</div>
<div class="card-body">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
</div>
<div class="card-footer">
<button class="btn btn-primary" markdown="1">[mehr](./)</button>
</div>
</div>
</div>
<div class="column col-sm-12">
<div class="card">
<div class="card-image" markdown="1">
</div>
<div class="card-header">
<div class="card-title h5">Überschrift «Card 3»</div>
<div class="card-subtitle text-gray">Untertitel 3</div>
</div>
<div class="card-body">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
</div>
<div class="card-footer">
<button class="btn btn-primary" markdown="1">[>>>](./)</button>
</div>
</div>
</div>
</div>
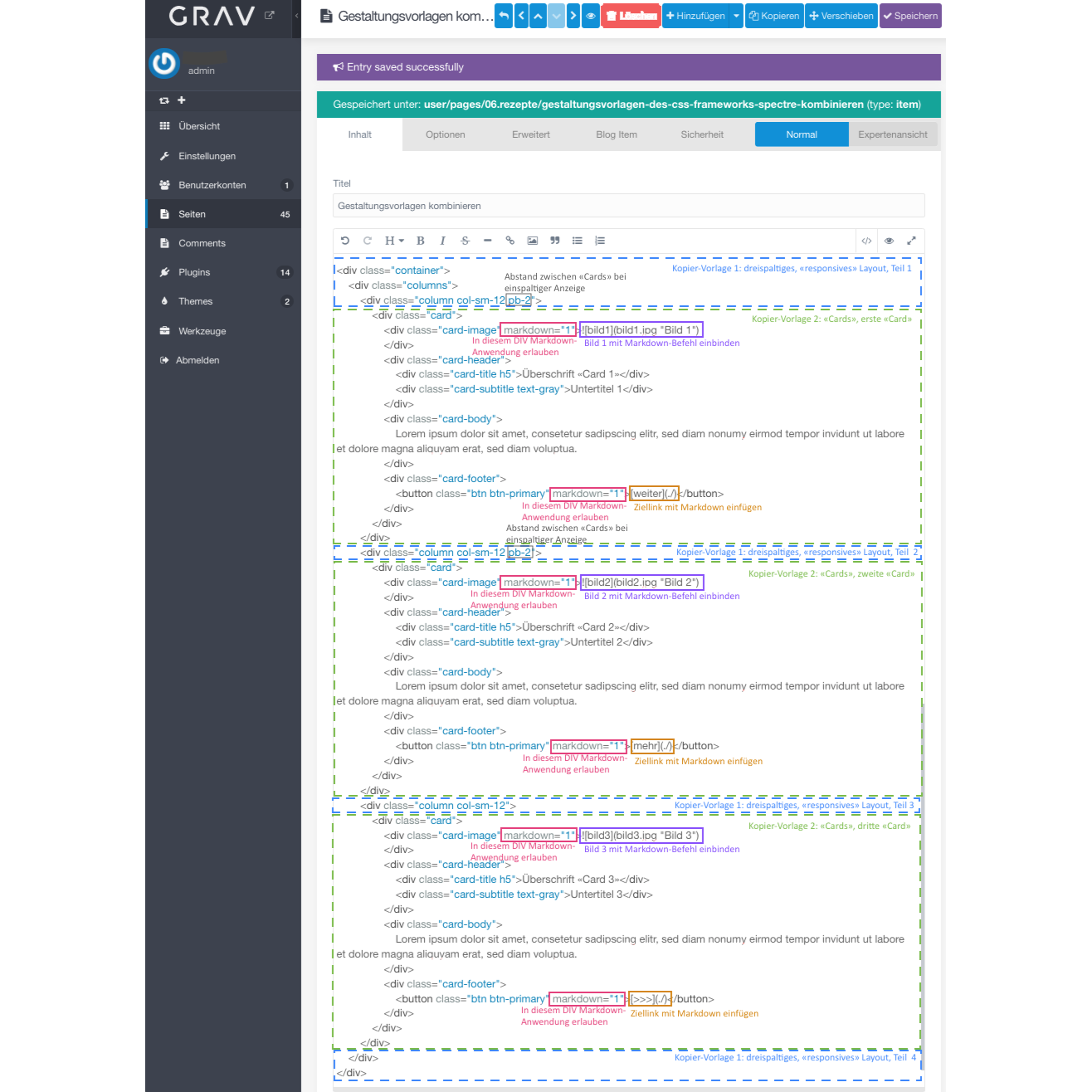
</div>Screenshot mit Erklärungen zu den Anpassungen
vorheriger Beitrag nächster Beitrag

Kommentar hinzufügen