Layouts und Eingabemasken
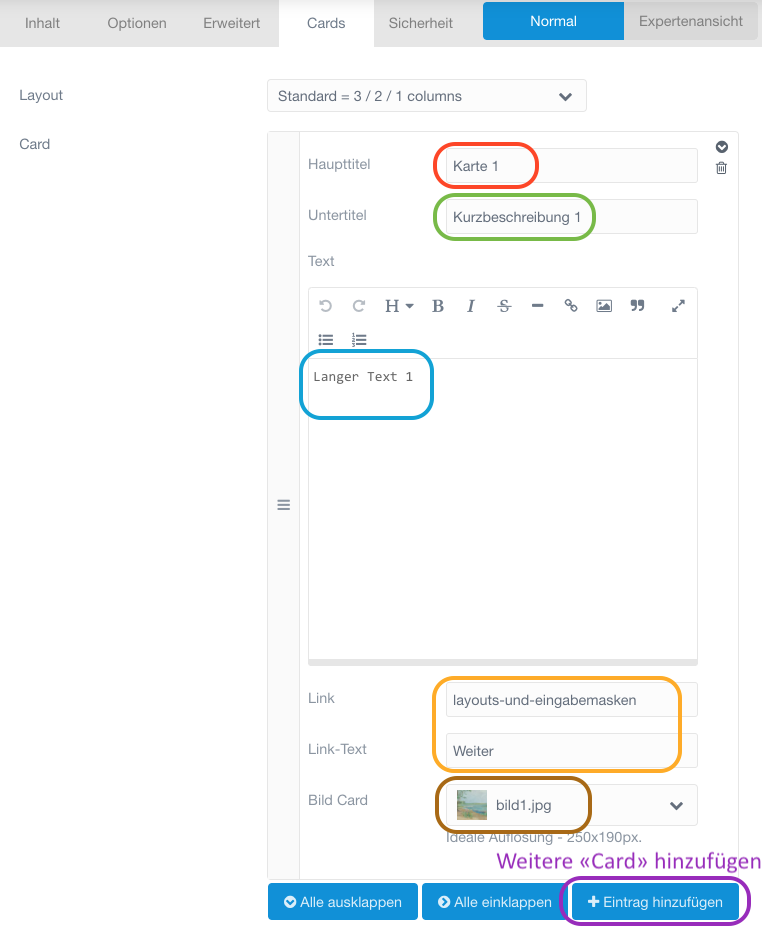
Auch in einem komplexen Layout sollst du bei der Eingabe des Inhalts den Überblick behalten können. Dabei unterstützen dich übersichtliche Eingabemasken, die wir für dich auch zu komplexen Seitenlayouts entwickeln. Auf dieser Seite findest du zwei Beispiele.
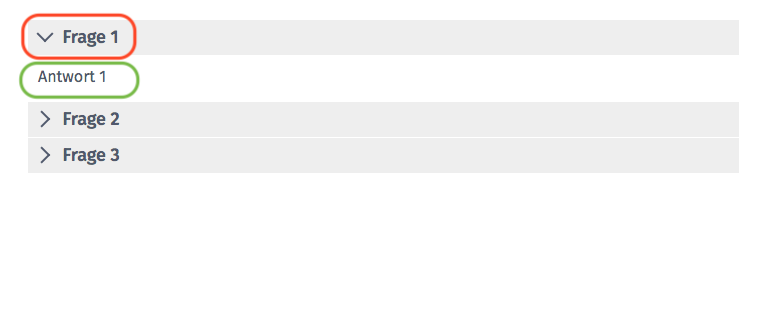
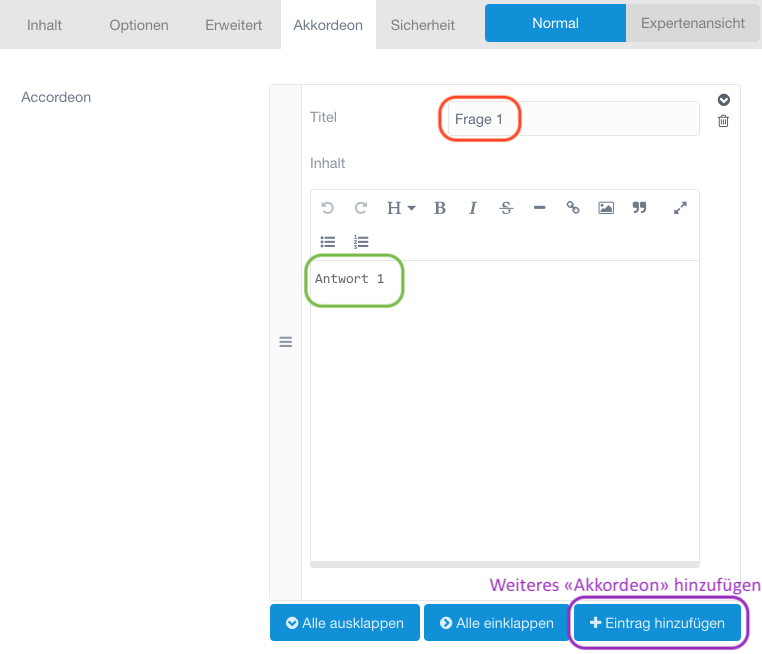
Komponente «Akkordeon»
Beispiel
Mit dem Klick auf eine der Überschriften wird Text aus- und eingeklappt.
Frage 1
Antwort 1
Frage 2
Antwort 2
Frage 3
Antwort 3