Problem
Wie lässt sich mit den Bordmitteln ein einfacher Bildwechsler (ohne Bildlegende/Caption) erstellen?
Einfacher Bildwechsler (Karussell, Carousel, Slider)




Auf der Webseite von Spectre-CSS, dem Basis-Framework von «Quark», kann die notwendige Gestaltungsvorlage kopiert werden. Gibt man jedoch den kopierten Code in der Eingabeumgebung auf der vorgesehenen Seite ein, speichert sie und betrachtet sie anschliessend im Ansichtsmodus, sieht das Resultat in etwa so aus:
Offensichtlich funktionieren ein paar grundsätzliche Dinge (noch) nicht.
Lösung
- Die Komponente «Carousel» gehört zu den sogenannten «Experimentals» von «Spectre». Das CSS für die Experimentals ist in der Grundinstallation nicht aktiviert, gehört aber zum Basis-Umfang (gleich verhält es sich mit Icons CSS)
Schritt für Schritt zum einfachen Bildwechsler
- Eine neue Seite («Default») oder ein neues Blog-Item hinzufügen
- Auf der Webseite von Spectre-CSS den Bildwechsler-(Carousel-)Code kopieren und auf der neu hinzugefügten Seite einsetzen
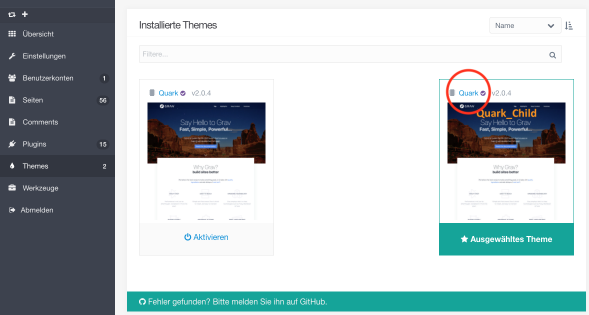
- Im Menü der Administrations-Umgebung auf Themes wechseln
- Den Einstellungs-Bereich des aktivierten Themes öffnen (Quark-Child oder Quark)

- Nach unten zu Spectre.css Options scrollen
- Experimentals CSS und auch Icons CSS aktivieren -> Speichern
- Die Seite mit dem Bildwechsler erneut im Ansichtsmodus betrachten -> Der Rahmen für den Bildwechsler sowie die Navigationselemente werden nun korrekt angezeigt, es fehlen noch die Bilder
- Zu Versuchszwecken folgende Bilder herunterladen und auf der eigenen Seite hochladen (ins Feld «Seitenmedien» ziehen, speichern)
Die Versuchsbilder haben ein anderes Seitenverhältnis als jene auf der Spectre-CSS-Seite -> Gelegenheit, später zu erproben, wie der Bildwechsler an verschiedene Bildformate angepasst werden kann



Zwischenhinweis
In der Bildwechsler-Kopiervorlage auf der Spectre-Seite ist vorgesehen, dass Bilder per HTML-Befehl eingebunden werden mit dem Nachteil, dass der Pfad später mühsam angepasst werden muss, wenn beispielsweise eine Seite umbenannt wird. Um dies zu verhindern, kann man entweder für die Seite Twig-Verarbeitung ermöglichen oder Markdown in HTML erlauben.
-
Variante 1: Twig (HTML-Ausdruck durch einen Twig-Befehl ersetzen und Twig-Verarbeitung erlauben)
-
Folgende HTML-Codezeile, die viermal vorkommt, durch Twig ersetzen und auf die Versuchsbilder anpassen
HTML (original)
<img class="img-responsive rounded" src="img/osx-yosemite.jpg" alt="macOS Yosemite Wallpaper">
Twig (neu)
<img class="img-responsive rounded" title="slide1" alt="slide1" src="{{ page.media['slide1.jpg'].url }}" >
Vollständiger, angepasster Code (kann als Kopiervorlage benützt werden)<div class="carousel"> <!-- carousel locator --> <input class="carousel-locator" id="slide-1" type="radio" name="carousel-radio" hidden="" checked=""> <input class="carousel-locator" id="slide-2" type="radio" name="carousel-radio" hidden=""> <input class="carousel-locator" id="slide-3" type="radio" name="carousel-radio" hidden=""> <input class="carousel-locator" id="slide-4" type="radio" name="carousel-radio" hidden=""> <!-- carousel container --> <div class="carousel-container"> <!-- carousel item --> <figure class="carousel-item"> <label class="item-prev btn btn-action btn-lg" for="slide-4"><i class="icon icon-arrow-left"></i></label> <label class="item-next btn btn-action btn-lg" for="slide-2"><i class="icon icon-arrow-right"></i></label> <img class="img-responsive rounded" title="slide1" alt="slide1" src="{{ page.media['slide1.jpg'].url }}" > </figure> <figure class="carousel-item"> <label class="item-prev btn btn-action btn-lg" for="slide-1"><i class="icon icon-arrow-left"></i></label> <label class="item-next btn btn-action btn-lg" for="slide-3"><i class="icon icon-arrow-right"></i></label> <img class="img-responsive rounded" title="slide2" alt="slide2" src="{{ page.media['slide2.jpg'].url }}" > </figure> <figure class="carousel-item"> <label class="item-prev btn btn-action btn-lg" for="slide-2"><i class="icon icon-arrow-left"></i></label> <label class="item-next btn btn-action btn-lg" for="slide-4"><i class="icon icon-arrow-right"></i></label> <img class="img-responsive rounded" title="slide3" alt="slide3" src="{{ page.media['slide3.jpg'].url }}" > </figure> <figure class="carousel-item"> <label class="item-prev btn btn-action btn-lg" for="slide-3"><i class="icon icon-arrow-left"></i></label> <label class="item-next btn btn-action btn-lg" for="slide-1"><i class="icon icon-arrow-right"></i></label> <img class="img-responsive rounded" title="slide4" alt="slide4" src="{{ page.media['slide4.jpg'].url }}" > </figure> </div> <!-- carousel navigation --> <div class="carousel-nav"> <label class="nav-item text-hide c-hand" for="slide-1">1</label> <label class="nav-item text-hide c-hand" for="slide-2">2</label> <label class="nav-item text-hide c-hand" for="slide-3">3</label> <label class="nav-item text-hide c-hand" for="slide-4">4</label> </div> </div> -
Auf die Registerkarte Erweitert wechseln
-
Überschreibungen -> Verarbeitung -> bei Twig das Häkchen setzen -> Speichern
-
Die Seite mit dem Bildwechsler erneut im Ansichtsmodus betrachten
-
-
Variante 2: Markdown
- Folgende HTML-Codezeile, die viermal vorkommt, durch Twig ersetzen und auf die Versuchsbilder anpassen
HTML (original)
<img class="img-responsive rounded" src="img/osx-yosemite.jpg" alt="macOS Yosemite Wallpaper">
Markdown (neu)
<div markdown="1"></div>
Vollständiger, angepasster Code (kann als Kopiervorlage benützt werden)
<div class="carousel"> <!-- carousel locator --> <input class="carousel-locator" id="slide-1" type="radio" name="carousel-radio" hidden="" checked=""> <input class="carousel-locator" id="slide-2" type="radio" name="carousel-radio" hidden=""> <input class="carousel-locator" id="slide-3" type="radio" name="carousel-radio" hidden=""> <input class="carousel-locator" id="slide-4" type="radio" name="carousel-radio" hidden=""> <!-- carousel container --> <div class="carousel-container"> <!-- carousel item --> <figure class="carousel-item"> <label class="item-prev btn btn-action btn-lg" for="slide-4"><i class="icon icon-arrow-left"></i></label> <label class="item-next btn btn-action btn-lg" for="slide-2"><i class="icon icon-arrow-right"></i></label> <div markdown="1"></div> </figure> <figure class="carousel-item"> <label class="item-prev btn btn-action btn-lg" for="slide-1"><i class="icon icon-arrow-left"></i></label> <label class="item-next btn btn-action btn-lg" for="slide-3"><i class="icon icon-arrow-right"></i></label> <div markdown="1"></div> </figure> <figure class="carousel-item"> <label class="item-prev btn btn-action btn-lg" for="slide-2"><i class="icon icon-arrow-left"></i></label> <label class="item-next btn btn-action btn-lg" for="slide-4"><i class="icon icon-arrow-right"></i></label> <div markdown="1"></div> </figure> <figure class="carousel-item"> <label class="item-prev btn btn-action btn-lg" for="slide-3"><i class="icon icon-arrow-left"></i></label> <label class="item-next btn btn-action btn-lg" for="slide-1"><i class="icon icon-arrow-right"></i></label> <div markdown="1"></div> </figure> </div> <!-- carousel navigation --> <div class="carousel-nav"> <label class="nav-item text-hide c-hand" for="slide-1">1</label> <label class="nav-item text-hide c-hand" for="slide-2">2</label> <label class="nav-item text-hide c-hand" for="slide-3">3</label> <label class="nav-item text-hide c-hand" for="slide-4">4</label> </div> </div> - In der Administrationsumgebung auf Einstellungen/System/Markdown wechseln (mehr zum Thema «Markdown und HTML»)
- «Markdown Extra» aktivieren (auf «Ja» klicken, speichern)
- Die Seite mit dem Bildwechsler erneut im Ansichtsmodus betrachten
- Der Bildwechsler funktioniert
- Die Bilder werden unten etwas angeschnitten (
Rand unten) -> Anpassungen siehe nächster Punkt
- Folgende HTML-Codezeile, die viermal vorkommt, durch Twig ersetzen und auf die Versuchsbilder anpassen
-
Bildwechsler-Rahmen an Bildgrösse anpassen
Diese Anpassung wird über CSS vorgenommen. Bereits in der Grundinstallation steht eine CSS-Datei zur Verfügung, die für solche Anpassungen vorgesehen ist (custom.css). Wie an anderer Stelle erwähnt, ist es empfehlenswert, mit einem Child-Theme zu arbeiten.Der Wert, der im CSS eingegeben werden muss, kann anhand der Bildgrösse berechnet werden
Bildhöhe : Bildbreite x 100 = Eingabewert in %
Versuchsbilder:
675 : 900 x 100 = 75(%)Vorgehensweise für Installationen ohne Child-Theme
- Die Datei grav/user/themes/
quark/css/custom.css öffnen - Folgenden Code eingeben:
.carousel .carousel-container::before { padding-bottom: 75%; } - Datei speichern
- Webseite neu laden (manchmal werden CSS-Änderungen nicht auf Anhieb wirksam -> Cache leeren, Browser neu laden, custom.css im Browser laden)
Vorgehensweise für Installationen mit Child-Theme
- Im Ordner_grav/user/themes/quark_child/ einen Ordner namens css erzeugen
- Die Datei grav/user/themes/quark/
css/custom.css in den Ordner _grav/user/themes/quarkchild/css kopieren - Die Datei _grav/user/themes/quarkchild/
css/custom.css öffnen - Folgenden Code eingeben:
.carousel .carousel-container::before { padding-bottom: 75%; } - Datei speichern
- Webseite neu laden (manchmal werden CSS-Änderungen nicht auf Anhieb wirksam -> Cache leeren, Browser neu laden, custom.css im Browser laden)
- Die Datei grav/user/themes/
vorheriger Beitrag nächster Beitrag

Kommentar hinzufügen